Värvid on võimsa kommunikatsiooni vahendid, mis mõjutavad meie otsuseid, emotsioone ja käitumist palju enam, kui me seda tavaliselt teadvustame. Foliesilicons on värvivalik üks olulisemaid strateegilisi otsuseid, mis mõjutab kasutajakogemust, brändi tajumist ja konversioonimäärasid.
Värvipaletid veebidisainis
Värvipalett on veebilehe värvilahenduse aluseks. See koosneb tavaliselt 3-5 värvitoonist, mis määravad veebilehe üldise meeleolu ja esteetika. Hea värvipalett:
- Peegeldab brändi olemust ja väärtusi
- Loob visuaalse hierarhia, juhtides kasutaja tähelepanu olulistele elementidele
- Tagab vajaliku kontrasti loetavuse ja juurdepääsetavuse jaoks
- Tekitab soovitud emotsioone ja assotsiatsioone
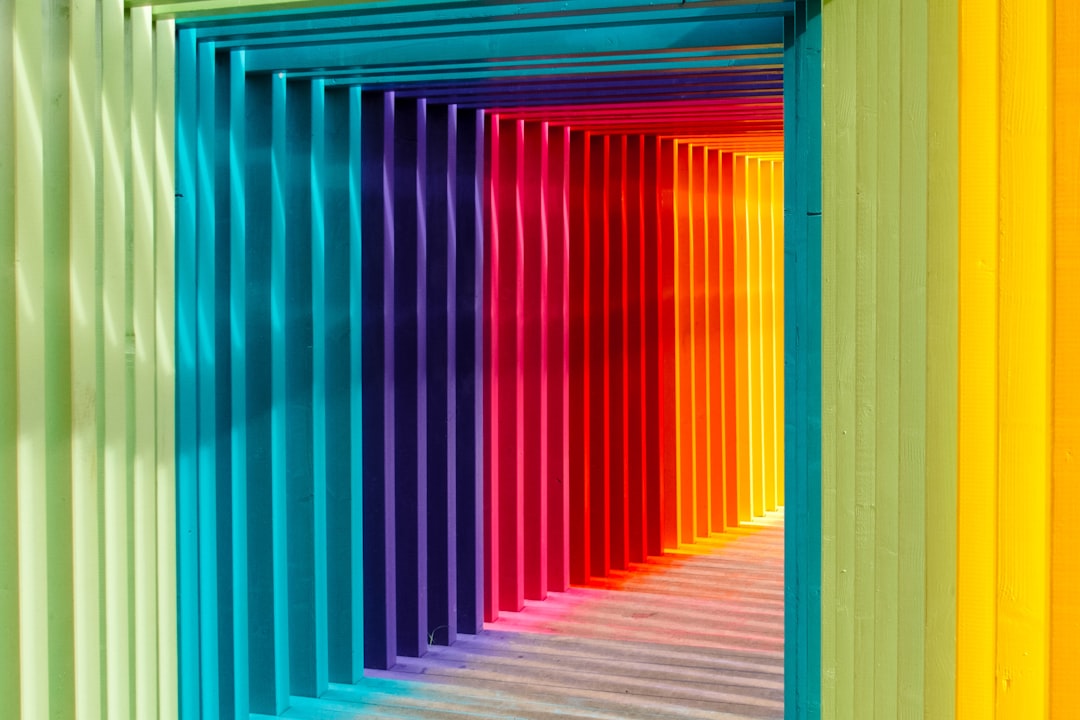
 Värvitoonide valik ja nende kombineerimine veebidisainis
Värvitoonide valik ja nende kombineerimine veebidisainis
Värvide psühholoogia
Igal värvil on oma psühholoogiline mõju, mis võib varieeruda sõltuvalt kultuurist, kontekstist ja isiklikest kogemustest. Siiski on mõned üldised assotsiatsioonid, mida erinevad värvid tavaliselt tekitavad:
Sinine
Sinine on üks populaarsemaid värve veebidisainis, eriti tehnoloogia, finants- ja tervishoiusektoris. See sümboliseerib:
- Usaldusväärsust ja turvalisust
- Professionaalsust ja kompetentsust
- Rahu ja stabiilsust
- Tarkust ja intelligentsust
Facebook, PayPal ja IBM on näited ettevõtetest, kes kasutavad sinist värvi, et rõhutada oma usaldusväärsust.
Punane
Punane on energiline ja tähelepanu köitev värv, mis:
- Tekitab kiirustunnet ja kiireloomulisust
- Stimuleerib füüsilist reaktsiooni (kiirendab südamelööke)
- Sümboliseerib kirge ja jõudu
- On seotud nälja ja impulsiivsusega
Coca-Cola, Netflix ja YouTube kasutavad punast, et luua energilist ja dünaamilist muljet.
Kollane
Kollane on optimistlik ja rõõmsameelne värv, mis:
- Sümboliseerib õnne ja positiivsust
- Tekitab tähelepanu (kuid võib olla väsitav suurtes kogustes)
- Assotsieerub noore ja energilise meeleoluga
- Stimuleerib loovust ja intellektuaalset aktiivsust
McDonald's, Snapchat ja IKEA kasutavad kollast, et luua sõbralikku ja optimistlikku muljet.
 Värvide emotsionaalne mõju kasutajatele
Värvide emotsionaalne mõju kasutajatele
Roheline
Roheline on looduse ja kasvu värv, mis:
- Sümboliseerib tervist ja heaolu
- Assotsieerub jätkusuutlikkuse ja keskkonnasõbralikkusega
- Tekitab rahu ja harmoonia tunde
- On seotud rikkuse ja õitseenguga
Spotify, Evernote ja Animal Planet kasutavad rohelist, et rõhutada kasvu ja jätkusuutlikkust.
Lilla
Lilla on ajalooliselt seotud kuninglikkuse ja luksusega, kuid tänapäeval sümboliseerib see ka:
- Loovust ja kujutlusvõimet
- Müstilisust ja spirituaalsust
- Eristuvust ja unikaalsust
- Kõrgemat kvaliteeti
Yahoo, Twitch ja Cadbury kasutavad lilla toone, et eristuda ja luua loomingulist muljet.
Oranž
Oranž on energiline ja sõbralik värv, mis:
- Tekitab soojust ja entusiasmi
- Sümboliseerib sõbralikkust ja ligipääsetavust
- Seostub avantüüri ja riskiga
- Loob impulsiivsuse tunde
Amazon, Fanta ja Nickelodeon kasutavad oranži, et luua sõbralikku ja energilist muljet.
Värvipaleti loomine
Eduka värvipaleti loomine eeldab nii teoreetilisi teadmisi kui ka praktilist lähenemist. Siin on sammud efektiivse värvipaleti loomiseks:
1. Alusta brändist
Värvipalett peaks olema kooskõlas brändi identiteedi, väärtuste ja soovitud emotsionaalse reaktsiooniga. Küsi endalt:
- Milliseid emotsioone tahate oma kasutajates tekitada?
- Milline on teie sihtrühm (vanus, sugu, kultuuriline taust)?
- Millised on teie brändi põhiväärtused?
2. Vali põhivärv
Alusta ühe põhivärvi valimisega, mis saab olema teie kõige domineerivam värv. See peaks olema kõige otsesemalt seotud teie brändi identiteediga.
3. Loo värviskeem
Kasutades värviratast, vali täiendavad värvid, mis töötavad hästi koos põhivärviga. Populaarsed värviskeem tüübid on:
- Monokromaatiline: Ühe värvi erinevad toonid ja varjundid
- Analoogiline: Värviratta kõrvutiolevad värvid, mis looks ühtse ilme
- Komplementaarne: Vastastikused värvid värvirattal, mis loovad tugeva kontrasti
- Triaadne: Kolm värvi, mis on värvirattal võrdselt jaotatud
 Erinevad värviskeemide tüübid värviteooria põhjal
Erinevad värviskeemide tüübid värviteooria põhjal
4. Lisa neutraalsed toonid
Lisaks põhivärvidele vajab enamik veebilehti neutraalseid toone (valge, must, hallid). Need aitavad luua tausta, struktureerida sisu ja luua hingamisruumi.
5. Määratle funktsioonipõhised värvid
Määratle spetsiifilised värvid kindlatele funktsionaalsetele elementidele:
- CTA (Call to Action) nuppude värvid
- Hoiatused ja veateated
- Lingivärvid (tavaolekus ja pärast klikkimist)
- Eduvärv (näiteks kinnitusteks)
Värvikontrast ja juurdepääsetavus
Värvikontrast on oluline nii esteetiliselt kui ka juurdepääsetavuse seisukohast. WCAG (Web Content Accessibility Guidelines) nõuab piisavat kontrasti teksti ja tausta vahel, et tagada loetavus kõigile kasutajatele, sealhulgas nägemispuudega inimestele.
Kontrastisuhte kontrollimine:
- WCAG AA standard nõuab kontrastisuhet vähemalt 4.5:1 tavapärase teksti jaoks
- Suure teksti jaoks (18pt või suurem) on minimaalne nõue 3:1
- Kasuta tööriistu nagu WebAIM Color Contrast Checker, et kontrollida oma värvipaleti vastavust
Lisaks tasub meeles pidada, et umbes 8% meestest kannatab mingit tüüpi värvipimeduse all. Seega ei tohiks oluline teave olla edastatud ainult värvi kaudu, vaid tuleb kasutada ka teisi visuaalseid vihjeid.
Värvitrendid 2023
Värvieelistused ja -trendid muutuvad ajas. 2023. aasta populaarsed värvisuunad veebidisainis on:
- Retrohõnguline neooni ja pastelli kombinatsioon: Retroelementide naasmine kaasaegse tõlgendusena
- Maalähedased, soojad toonid: Looduslike, maandavate värvide suurem rõhutamine
- Julgem värvikontrast: Komplementaarsete värvide kasutamine tähelepanu köitmiseks
- Dünaamilised gradientained: Mitmevärvilised sujuvad üleminekud, mis lisavad dimensiooni ja liikumise tunde
Praktilised näpunäited
Lõpetuseks mõned praktilised näpunäited eduka värvipaleti rakendamiseks:
- 60-30-10 reegel: 60% domineeriv värv, 30% sekundaarne värv ja 10% aktsendivärv
- Testi erinevatel seadmetel: Värvid võivad näida erinevatel ekraanidel erinevalt
- Alusta monokromaatilisest ja liigu keerulisema poole: Lihtsam on alustada ühe värvi toonidega ja hiljem lisada kompleksust
- Jälgi konkurente, kuid ära imiteeri: Teadvusta oma valdkonna tüüpilised värvikonventsioonid, kuid leia viis eristumiseks
- Dokumenteeri oma värvipalett: Loo disainisüsteem, kus on selgelt defineeritud värvide koodid ja kasutuskontekst
Kokkuvõte
Värvipalett on üks mõjukamaid aspekte veebidisainis, mõjutades nii esteetikat kui ka kasutajakogemust. Läbimõeldud värvivalik, mis arvestab brändi identiteeti, psühholoogilist mõju ja juurdepääsetavuse nõudeid, loob arutusele aluse, millel terve veebileht üles ehitada.
Kui valite värve oma järgmisele veebiprojektile, mõelge, milliseid emotsioone soovite tekitada, milliseid tegevusi soovite julgustada ja kuidas soovite, et teie brändi tajutaks. Värvid on võimsa kommunikatsiooni vahendid - kasutage neid teadlikult!